6/23/15
Thêm Facebook Comment cho blogspot có chỉnh sửa và quản lý
Ở bài trước, mình đã hướng dẫn các bạn cách thêm bình luận facebook cho cho từng bài đăng trong blogspot khá đơn giản, không cần phải xác thực tài khoản hay tạo App. Nhưng bất tiện ở chỗ bạn không thể quản lý bình luận của bạn đọc.Bài viết này sẽ hướng dẫn các bạn cách thêm bình luận Facebook vào blog quản lý bằng App.
Ưu điểm: Dễ dàng tiếp nhận cũng như quản lý tất cả các bình luận.
Chú ý: Để tạo app cho tài khoản người dùng tại facebook của bạn phải được xác thực thông qua số điện thoại di động, các mạng như mobi hay vina... các bạn xác nhận bình thường, riêng mạng Viettel hơi phức tạp 1 chút sẽ có bài hướng dẫn sau:
Bước 1: Đăng ký app trên facebook
- Truy cập vào địa chỉ: https://developers.facebook.com/
- Đăng nhập bằng tài khoản facebook của bạn nhé nếu bạn lỡ quên chưa đăng nhập.
- Tạo app mới như trong hình.
- Truy cập vào địa chỉ: https://developers.facebook.com/
- Đăng nhập bằng tài khoản facebook của bạn nhé nếu bạn lỡ quên chưa đăng nhập.
- Tạo app mới như trong hình.
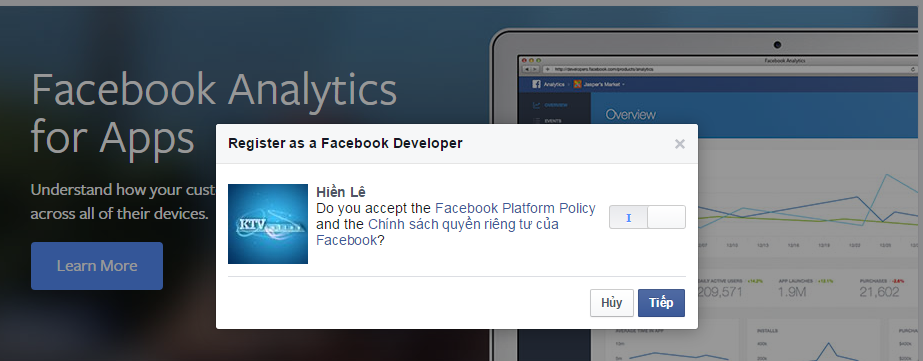
- Click My Apps - Register as a Developer.
- Click vào Tiếp
- Nhập vào số điện thoại của bạn sau đó nhấn "Send as Text", nhập mã xác nhận mà facebook gửi cho bạn sau đó click vào đăng ký.
- Đến bước này là đã xong bước tạo App.Tiếp tục tạo new App cho website của bạn.
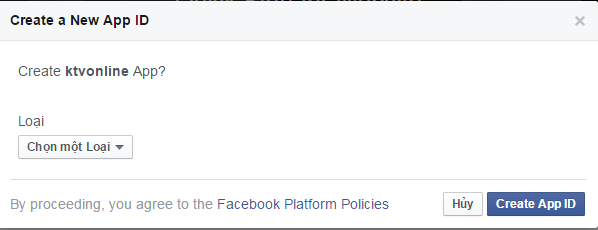
- Chọn mục WWW ( Website) như hình trên
- Trong khung hộp thoại gõ tên App tùy ý mà bạn cần tạo và click vào " Create New Facebook App ID" như hình trên.
- Mục này ta chọn tùy ý 1 loại Option .Ví dụ mình chọn là Giải trí. Click " Create App ID"
- Đến bước này ta đã tạo xong App cho Website .Tiếp tục click vào " Skip Quick Start" để đến màn hình cài đặt App.Trong mục setting bạn bổ sung thêm 1 số thông tin như hình dưới.
2. Chèn khung nhận xét vào blogspot
Đăng nhập vào blogger - Mẫu - Chỉnh sửa HTML
- Thêm đoạn code sau vào trước thẻ </head>
<meta content='App ID' property='fb:app_id'/>Thay "App ID " = ID vừa đăng ký phía trên.
Thêm đoạn mã bên dưới vào trước thẻ </body>
<div id='fb-root'/> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>Thêm đoạn code bên dưới vào trước thẻ đóng </head>
<script type='text/javascript'>//<![CDATA[var purl= location.href;var fb_href = purl.substring(0,purl.indexOf(".html")+5);var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';//]]></script>Lưu ý:
- data-num-posts="5: Số nhận xét được hiển thị.
- data-width="600: Độ rộng của khung bình luận.
3. Chèn khung nhận xét facebook vào vị trí thích hợp trong blogspot
Thông thường ta sẽ chèn ngay phía bên dưới bài viết. Tìm một trong các đoạn code sau:
<b:include data='post' name='post'/>Thêm đoạn code sau vào bên dưới đoạn vừa tìm được:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>document.write(fbcm);</script></b:if>4.Lưu ý: Để xem và quản lý các bình luận, ta vào https://developers.facebook.com/tools/comments, chọn app vừa tạo.
- Chúc thành công !

Author: Hamedledam
Sửa chữa và bảo trì máy tính, quản trị hệ thống mạng doanh nghiệp.Cung cấp các giải pháp ứng dụng CNTT - Thiết kế, quản trị website.
Subscribe to:
Post Comments (Atom)


























0 comments: Bài đăng của bạn! Quy định comments▼
XIN LƯU Ý:
Comments spam sẽ bị xóa ngay. Bạn có thể để lại link blog. Liên kết blog vui lòng liên hệ...
» Không sử dụng những từ ngữ thô tục, vi phạm thuần phong mỹ tục
» Mọi thắc mắc, gợi ý hoặc bình luận xin chia sẻ bên dưới hoặc Gửi thư
» Hãy viết bằng tiếng Việt có dấu để mọi người có thể đọc!
» Để viết chữ in đậm hãy sử dụng thẻ chữ in đậm